WPF DATA BINDING

Data binding is a mechanism in WPF applications that provides a simple and easy way for Windows Runtime apps to display and
interact with data.In this mechanism, the management of data is entirely separated from the way data
Data binding allows the flow of data between UI elements anddata objecton user interface. When a binding is establishedand the data or your business model changes,then it reflects the updates automatically to the UI elementsand vice versa. It is also possible to bind, not to a standard data source, but to another element on the page
Data binding is of two types: one-way data binding and two-way data binding.
One-Way Data Binding
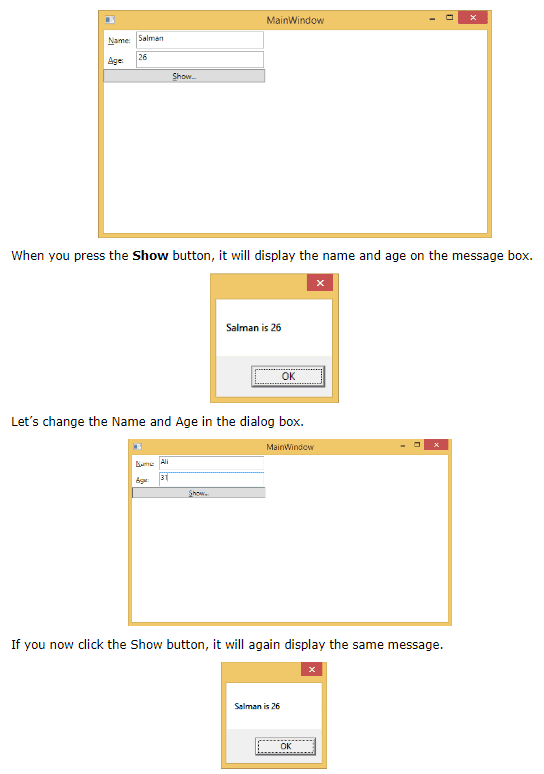
In one-way binding,data is bound from its source (that is the object that holds the data) to its target (that is the object that displays the data)
<Window x:Class="Demo.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:Demo"mc:Ignorable="d"Title="MainWindow" Height="450" Width="800"><Grid><Grid.RowDefinitions><RowDefinition Height="Auto" /><RowDefinition Height="Auto" /><RowDefinition Height="*" /></Grid.RowDefinitions><Grid.ColumnDefinitions><ColumnDefinition Width="Auto" /><ColumnDefinition Width="200" /></Grid.ColumnDefinitions><Label Name="nameLabel" Margin="2">_Name:</Label><TextBox Name="nameText" Grid.Column="1" Margin="2" Text="{Binding Name, Mode=TwoWay}"/><Label Name="ageLabel" Margin="2" Grid.Row="1">_Age:</Label><TextBox Name="ageText" Grid.Column="1" Grid.Row="1" Margin="2" Text="{Binding Age, Mode=TwoWay}"/><StackPanel Grid.Row="2" Grid.ColumnSpan="2"><Button Content="_Show..." Click="Button_Click" /></StackPanel></Grid></Window>
<Window x:Class="Demo.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:Demo"mc:Ignorable="d"Title="MainWindow" Height="450" Width="800"><Grid><Grid.RowDefinitions><RowDefinition Height="Auto" /><RowDefinition Height="Auto" /><RowDefinition Height="*" /></Grid.RowDefinitions><Grid.ColumnDefinitions><ColumnDefinition Width="Auto" /><ColumnDefinition Width="200" /></Grid.ColumnDefinitions><Label Name="nameLabel" Margin="2">_Name:</Label><TextBox Name="nameText" Grid.Column="1" Margin="2" Text="{Binding Name, Mode=TwoWay}"/><Label Name="ageLabel" Margin="2" Grid.Row="1">_Age:</Label><TextBox Name="ageText" Grid.Column="1" Grid.Row="1" Margin="2" Text="{Binding Age, Mode=TwoWay}"/><StackPanel Grid.Row="2" Grid.ColumnSpan="2"><Button Content="_Show..." Click="Button_Click" /></StackPanel></Grid></Window>
using System;using System.Windows;namespace Demo{/// <summary>/// Interaction logic for MainWindow.xaml/// </summary>public partial class MainWindow : Window{Person person = new Person { Name = "Salman", Age = 26 };public MainWindow(){InitializeComponent();this.DataContext = person;}private void Button_Click(object sender, RoutedEventArgs e){string message = person.Name + " is " + person.Age;MessageBox.Show(message);}}public class Person{private string nameValue;public string Name{get { return nameValue; }set { nameValue = value; }}private double ageValue;public double Age{get { return ageValue; }set { if (value != ageValue) { ageValue = value; }}}}}

Two-Way Data Binding
In two-way binding, the user canmodify the data through the user interface and have that data updated in the source. If the source changes while the user is looking at the view, you want the view to be updated
Let’s takethe same example but here, we will change the binding mode from OneWay to TwoWay in the XAML code.
Tags
Share
Table Of Contents
Related Posts
Quick Links
Legal Stuff
Social Media
