WPF Template

A template describes the overall look andvisual appearance of a control. For each control, there is a default template associated with it which gives the control its appearance.
Connectivity between the logic and the template can be achieved by data binding. The main difference between stylesand templatesarelisted below:
- Styles can only change the appearance of your control with default properties of that control.
- With templates, you can access more parts of a controlthan instyles. You can also specify both existing and new behavior of a control
There are two types of templates which are most commonly used:
- Control Template
- Data Template
Control Template
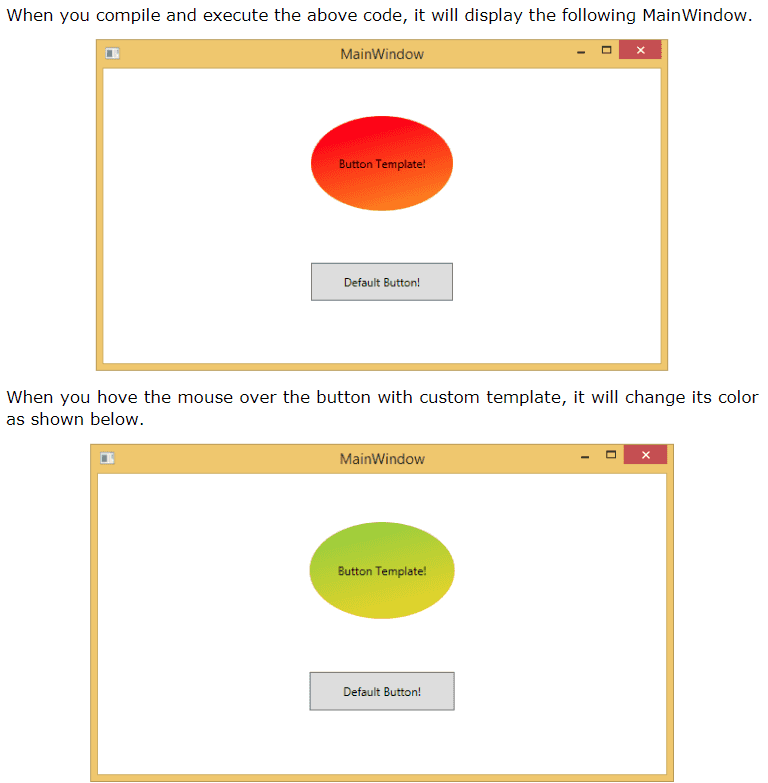
The Control Template defines the visual appearance of acontrol. All of the UI elements have some kind ofappearance as well as behavior,e.g.,Button has an appearanceand behavior. Click event or mouse hover event arethe behaviors which are fired in response to a click and hover and there is also a default appearance of button which can be changed by the Control template

<Window x:Class="FirstProject.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:FirstProject.Components"mc:Ignorable="d"Title="MainWindow" Height="450" Width="800"><Window.Resources><ControlTemplate x:Key="ButtonTemplate" TargetType="Button"><Grid><Ellipse x:Name="ButtonEllipse" Height="100" Width="150" ><Ellipse.Fill><LinearGradientBrush StartPoint="0,0.2" EndPoint="0.2,1.4"><GradientStop Offset="0" Color="Red"/><GradientStop Offset="1" Color="Orange"/></LinearGradientBrush></Ellipse.Fill></Ellipse><ContentPresenter Content="{TemplateBinding Content}" HorizontalAlignment="Center" VerticalAlignment="Center" /></Grid><ControlTemplate.Triggers><Trigger Property="IsMouseOver" Value="True"><Setter TargetName="ButtonEllipse" Property="Fill" ><Setter.Value><LinearGradientBrush StartPoint="0,0.2" EndPoint="0.2,1.4"><GradientStop Offset="0" Color="YellowGreen"/><GradientStop Offset="1" Color="Gold"/></LinearGradientBrush></Setter.Value></Setter></Trigger><Trigger Property="IsPressed" Value="True"><Setter Property="RenderTransform"><Setter.Value><ScaleTransform ScaleX="0.8" ScaleY="0.8" CenterX="0" CenterY="0" /></Setter.Value></Setter><Setter Property="RenderTransformOrigin" Value="0.5,0.5" /></Trigger></ControlTemplate.Triggers></ControlTemplate></Window.Resources><StackPanel><Button Content="Round Button!"Template="{StaticResource ButtonTemplate}" Width="150" Margin="50" /><Button Content="Default Button!" Height="40" Width="150" Margin="5" /></StackPanel></Window>
Data Template
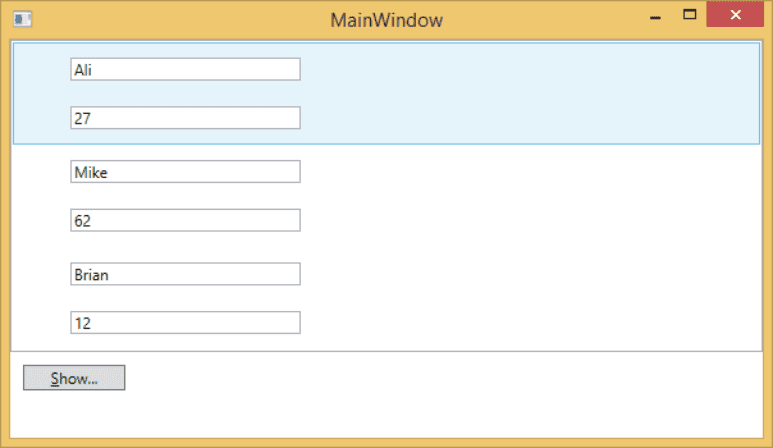
A DataTemplate defines and specifies the appearance and structure of acollection of data. It provides the flexibility to format and define the presentation of the data on any UI element. It is mostly used on data related Item controls such as ComboBox, ListBox,etc

<Window x:Class="FirstProject.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:FirstProject.Components"xmlns:loc="clr-namespace:FirstProject"mc:Ignorable="d"Title="MainWindow" Height="450" Width="800"><Window.Resources><DataTemplate DataType="{x:Type loc:Person}"><Grid><Grid.RowDefinitions><RowDefinition Height="Auto" /><RowDefinition Height="Auto" /></Grid.RowDefinitions><Grid.ColumnDefinitions><ColumnDefinition Width="Auto" /><ColumnDefinition Width="200" /></Grid.ColumnDefinitions><Label Name="nameLabel" Margin="10"/><TextBox Name="nameText" Grid.Column="1" Margin="10" Text="{Binding Name}"/><Label Name="ageLabel" Margin="10" Grid.Row="1"/><TextBox Name="ageText" Grid.Column="1" Grid.Row="1" Margin="10" Text="{Binding Age}"/></Grid></DataTemplate></Window.Resources><Grid><Grid.RowDefinitions><RowDefinition Height="Auto" /><RowDefinition Height="*" /></Grid.RowDefinitions><ListBox ItemsSource="{Binding}" /><StackPanel Grid.Row="1" ><Button Content="_Show..." Click="Button_Click" Width="80" HorizontalAlignment="Left" Margin="10"/></StackPanel></Grid></Window>
using System;using System.Collections.Generic;using System.Windows;using System.Windows.Controls;namespace FirstProject{/// <summary>/// Interaction logic for MainWindow.xaml/// </summary>public partial class MainWindow : Window{Person src = new Person { Name = "Ali", Age = 27 };List<Person> people = new List<Person>();public MainWindow(){InitializeComponent();people.Add(src);people.Add(new Person { Name = "Mike", Age = 62 });people.Add(new Person { Name = "Brian", Age = 12 });this.DataContext = people;}private void Button_Click(object sender, RoutedEventArgs e){ string message = src.Name + " is " + src.Age; MessageBox.Show(message); }}public class Person{private string nameValue;public string Name{get { return nameValue; }set { nameValue = value; }}double ageValue;public double Age{get { return ageValue; }set{if (value != ageValue) {ageValue = value; }}}}}
Tags
Share
Table Of Contents
Related Posts
Quick Links
Legal Stuff
Social Media
